Jeśli używasz sklepu woocommerce dla wordpress i po aktualizacji, modyfikacji lub innej ingerencji na stronie produktu z wyborem zauważyłeś brak przycisku koszyka Woocommerce to trzymaj nerwy na wodzy.
Problem pewnie wydaje Ci się poważny, jednak po przeczytaniu tego poradnika okaże się że to błahostka.
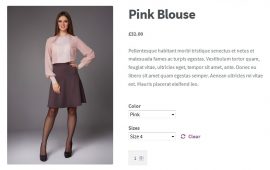
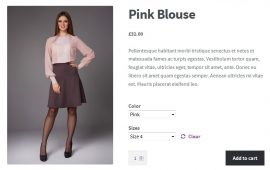
Brak przycisku koszyka Woocommerce
Problem wywołują zazwyczaj konflikty plików jQuery. A to krótki kod, który należy wkleić w pliku functions.php naszego thema.
|
1 2 3 4 5 |
function fix_woo_var_cart() { wp_enqueue_script('add-to-cart-variation', '/wp-content/plugins/woocommerce/assets/js/frontend/add-to-cart-variation.js',array('jquery'),'1.0',true); } add_action('wp_enqueue_scripts','fix_woo_var_cart'); |
WooCommerce jest darmową wtyczką eCommerce, która pozwala sprzedawać wszystko, pięknie. Zbudowany aby zapewnić bezproblemową integrację z WordPress, WooCommerce jest najpopularniejszym rozwiązaniem eCommerce na świecie, które daje pełną kontrolę zarówno właścicielom sklepów, jak i deweloperom.
Ze swoją elastycznością i dostępem do setek darmowych i płatnych rozszerzeń, WooCommerce zasila teraz 30% wszystkich sklepów online — więcej niż jakiekolwiek inne platformy.




Cześć, jeśli chcesz ukryć przycisk „dodaj do koszyka” wystarczy w pliku thema functions.php dodać tą linijkę kodu:
remove_action( 'woocommerce_single_product_summary’, 'woocommerce_template_single_add_to_cart’);
a jeśli chcesz usunąć ze sklepu to wykorzystaj tą linijkę:
remove_action( 'woocommerce_after_shop_loop_item’, 'woocommerce_template_loop_add_to_cart’);
A jak usunąć przycisk „dodaj do koszyka” – tak ażeby po wejściu do konkretnego produktu nie było go ?